Enables automatic save and live preview features in the ProcessWire page editor.



Install
- Copy files to
/site/modules/PageAutosave/ - In the admin, go to: Modules > Refresh.
- Click Install for this module.
- See settings on the module configuration screen.
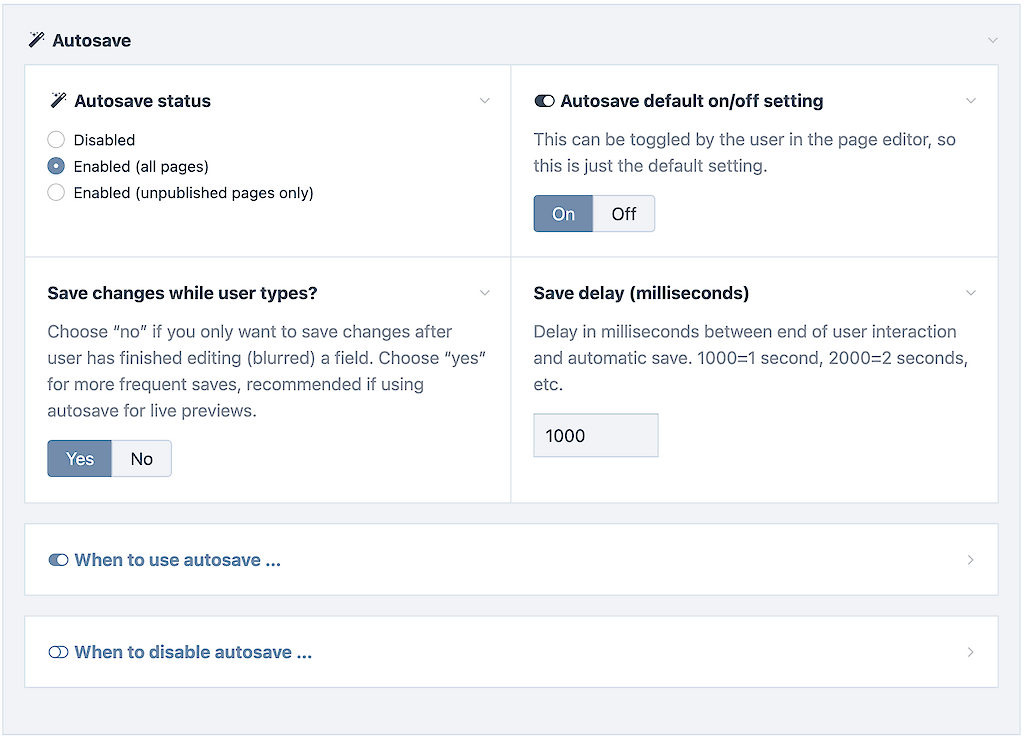
Auto save
When enabled, pages configured for autosave (in the module settings) will automatically save changes to fields. When a field is saving its changes, it shows a small spinner icon in its header (top right side).
Live preview
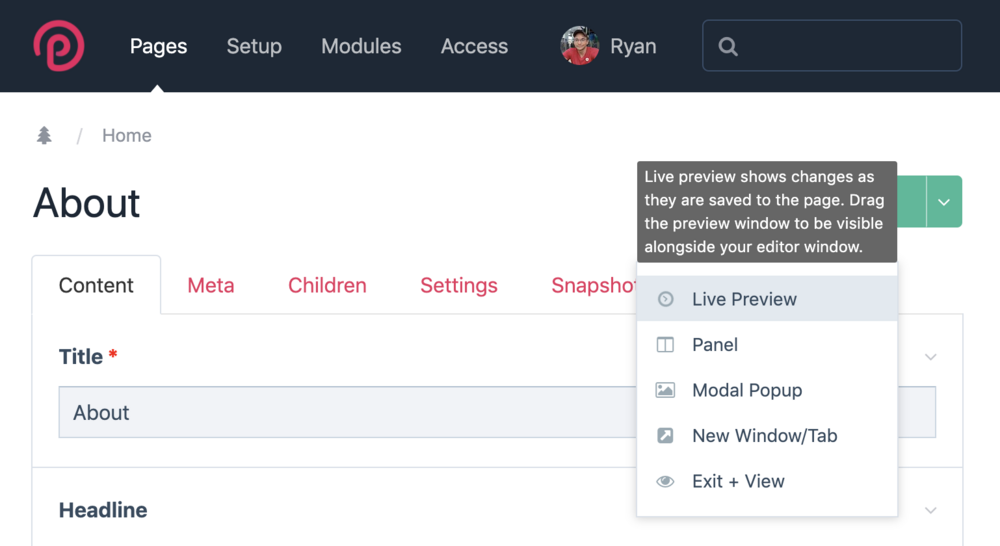
When live preview is enabled, the “View” tab in the top of the page editor supports a live preview option. To see it, hover the “View” tab and it should appear. When you click the live preview link it will open a new window.
Drag and size the live preview window so that you can see it at the same time as your page editor, whether side-by-side, above or below, or on another screen. As you make changes in the page editor and they are auto-saved, the live preview window will update automatically.
Live preview works automatically
By default, the live preview window will update by re-rendering the page and replace the entire <body> markup of the page. You don’t have to do anything other than click the Live Preview link.
To control and improve performance of live preview
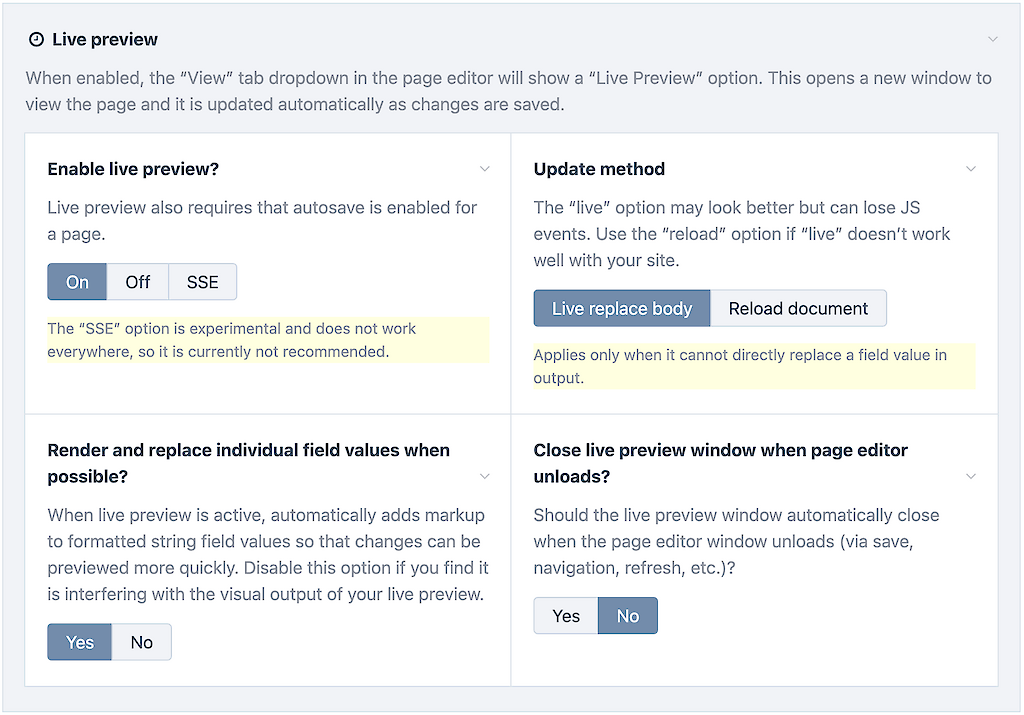
This section discusses how to manually support live preview of individual field values, which is faster than reloading the page or replacing the entire <body>.
To enable automatically
In the module settings “Live Preview” > “Render and replace individual field values o when possible?” select the “Yes” option and save.
To enable manually
If you want live preview to just render and replace the value for the field being edited, you can edit your template file(s) and surround the field value output with a tag having the class name pw-value-name where name is the name of the field that has its value contained within. This can significantly increase performance as live preview can render just the changed field rather than the entire page.
For example, let’s say you had the following markup:
<h1><?= $page->title ?></h1>To mark it up for fast live preview, you would add a new class:
<h1 class='pw-value-title'><?= $page->title ?></h1>When an update is made to the “title” field in the page editor, live preview will notice the h1.pw-value-title in your markup and it can skip rendering the entire page and instead just render the value of the “title” field for the page, and replace it directly. A few things to note about this:
Live preview replaces the “inner HTML” of the element directly with the formatted field value. You should not have any other markup within there, unless it’s part of the field’s formatted value already.
The surrounding element (
<h1>in the example above) can have any other class names or attributes that you want it to have. Live preview does not replace the tag, only the contents within it. So if you add thepw-value-*class to an existing element that already has other classes or attributes, that’s fine.When you use this option, you should use it everywhere else that you use the same field, otherwise live preview won’t update it. So if your
$page->titleappears elsewhere, like in breadcrumbs (for example) then that breadcrumb instance of the title won’t update (unless it is marked up with thepw-value-titleclass). Maybe that is fine for breadcrumbs for it not to update, but it’s just something to be aware of.
Troubleshooting live preview
Where applicable, before each step, make sure any live preview windows are closed, reload/refresh your page editor window, and then click "View > Live Preview".
Make sure you are using ProcessWire 3.0.189 or newer.
If using Tracy Debugger and Live Preview is not working, disable Tracy on the front-end of your site and test again.
If using any kind of HTML minification (like that from ProCache) disable it for logged-in users on the front-end of your site. Ideally, you shouldn't have HTML minfication enabled for logged-in users either way.
Make sure your front-end final HTML page output has
<head>,</head>,<body>and</body>tags present in the output.Open your browser dev tools in both the page editor window and your live preview window. This should ensure browser cache is disabled. Reload/refresh both the editor window and the live preview window. (Your Live Preview window probably won't have a toolbar so you may have to use CMD+R or CTRL+R to reload.) If it now works, it means that some older JS was caught in your browser cache.
In your PageAutosave module settings "Live Preview" section, try each of the following, one at a time. Please return any module settings found not to be the issue back to their default values before moving on to the next step.
If you are using the "SSE" for the "Enable Live Preview" setting, try changing it to "On" instead. Save and test.
For the "Default live preview update method" change it to "Reload/refresh".
Save and test.Try setting the "Render and replace individual field values when possible" setting to "No". Save and test.
In your PageAutosave module settings, there are two settings at the top you may want to try adjusting. Please return any module settings found not to be the issue back to their default values before moving on to the next step.
"Save changes while user types" - Try changing it to "No". Save and test.
"Save delay (milliseconds" - Try changing this value to 1500 or 2000. Save and test.
Try uninstalling the module and re-installing, and test again.
Try enabling the PageAutosave debug mode. You'll find this at the bottom of the PageAutosave module settings. This makes it report verbose javascript
console.log()messages. Open your javascript console when using live preview and viewing the front-end of your site. Please copy and paste or screenshot the console messages and send them to "ryan" in the forums.