Custom Admin Menus
Adds up to three custom menu items with optional dropdowns to the main admin menu.
The menu items can link to admin pages, front-end pages, or pages on external websites.
The links can be set to open in a new browser tab, and child links in the dropdown can be given an icon.
Requires ProcessWire v3.0.178 or newer and AdminThemeUikit.
Screenshots
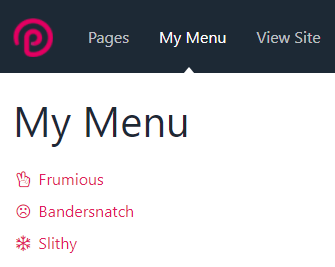
Example of menu items
Module config for the menus
Link list shown when parent menu item is not given a URL
Advanced
Setting child menu items dynamically
If needed you can set the child menu items dynamically using a hook.
Example:
$wire->addHookAfter('CustomAdminMenus::getMenuChildren', function(HookEvent $event) {
// The menu number is the first argument
$menu_number = $event->arguments(0);
if($menu_number === 1) {
$colours = $event->wire()->pages->findRaw('template=colour', ['title', 'url', 'page_icon']);
$children = [];
foreach($colours as $colour) {
// Each child item should be an array with the following keys
$children[] = [
'icon' => $colour['page_icon'],
'label' => $colour['title'],
'url' => $colour['url'],
'newtab' => false,
];
}
$event->return = $children;
}
});Create multiple levels of flyout menus
It's also possible to create multiple levels of flyout submenus using a hook.
For each level a submenu can be defined in a "children" item. Example:
$wire->addHookAfter('CustomAdminMenus::getMenuChildren', function(HookEvent $event) {
// The menu number is the first argument
$menu_number = $event->arguments(0);
if($menu_number === 1) {
$children = [
[
'icon' => 'adjust',
'label' => 'One',
'url' => '/one/',
'newtab' => false,
],
[
'icon' => 'anchor',
'label' => 'Two',
'url' => '/two/',
'newtab' => false,
'children' => [
[
'icon' => 'child',
'label' => 'Red',
'url' => '/red/',
'newtab' => false,
],
[
'icon' => 'bullhorn',
'label' => 'Green',
'url' => '/green/',
'newtab' => false,
'children' => [
[
'icon' => 'wifi',
'label' => 'Small',
'url' => '/small/',
'newtab' => true,
],
[
'icon' => 'codepen',
'label' => 'Medium',
'url' => '/medium/',
'newtab' => false,
],
[
'icon' => 'cogs',
'label' => 'Large',
'url' => '/large/',
'newtab' => false,
],
]
],
[
'icon' => 'futbol-o',
'label' => 'Blue',
'url' => '/blue/',
'newtab' => true,
],
]
],
[
'icon' => 'hand-o-left',
'label' => 'Three',
'url' => '/three/',
'newtab' => false,
],
];
$event->return = $children;
}
});Showing/hiding menus according to user role
You can determine which menu items can be seen by a role by checking the user's role in the hook.
For example, if a user has or lacks a role you could include different child menu items in the hook return value. Or if you want to conditionally hide a custom menu altogether you can set the return value to false. Example:
$wire->addHookAfter('CustomAdminMenus::getMenuChildren', function(HookEvent $event) {
// The menu number is the first argument
$menu_number = $event->arguments(0);
$user = $event->wire()->user;
// For custom menu number 1...
if($menu_number === 1) {
// ...if user does not have some particular role...
if(!$user->hasRole('foo')) {
// ...do not show the menu
$event->return = false;
}
}
});Install and use modules at your own risk. Always have a site and database backup before installing new modules.